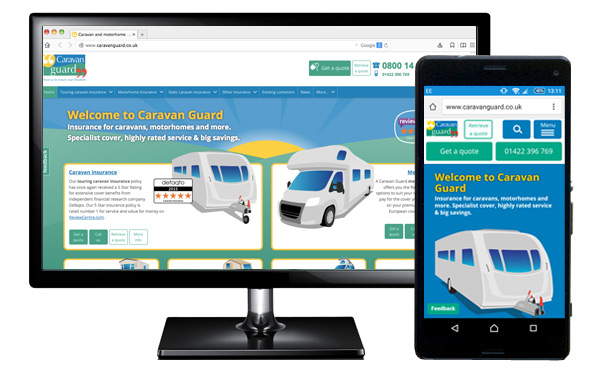
This Christmastime we flipped the big switch: The new Caravan Guard website is now live!
My previous post was prompted by the building of this all-new, responsive domain, which I can now talk about a bit here.
To be clear, I didn’t code the company site. It’s a sprawling, multi-functional, many-legged beast that our experienced resident web developer got to build from the ground up! No, my weight went into creating and renovating images for the frontend (and lots of testing on desktop, tablet and smartphone)… the baubles for the tree, as it were.
Most if not all of the images are SVG files : Scaleable vectors, made of code, for web browsers!
It’s a fun file format I had to pick up along the way. Thankfully, you can create them visually in Illustrator / Inkscape and tweak their text-based code in Dreamweaver / Notepad++.
No Matrix Operators required.

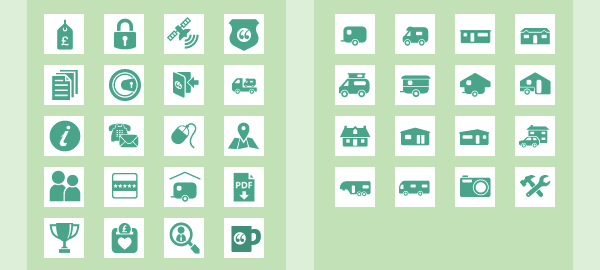
I made plenty of icons for the contents menus, document downloads pages, contact boxes… small icons are super-fun. Due to how long i’ve been using Photoshop, Paint Shop Pro, Paint (since the Windows 9X era), I have expertise in working with smaller sizes and limited palettes.
Still, there’s a challenge to it… how do you visually represent an axle wheel lock, or ‘charity’, or make very similar static units look distinct, in a tiny space with 1 colour?

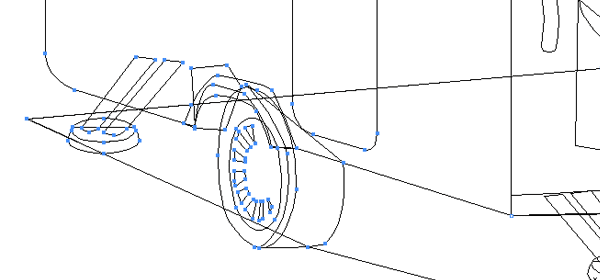
Then there’s the ‘3D’ style product images. Each of the sixteen product pages on the website has one, and some subpages, like ‘tracking’ and ‘security’, have variants. Some are directly traced from photos, others use photos as a starting point (mainly for perspective) and veer off.
![]()
Half of the sixteen are new, as well as variant parts like the ‘tracking’ satellite and ‘storage’ barrier… I renovated and/or optimised the rest. You see, they were created solely for use in print (brochures, flyers, etc.), so they only had to look right. Now they’re on the web too, I smoothed curves out, combined shapes, reduced the amount of vertices and removed parts that can’t be seen.

Incidentally, the company’s vector libraries must have doubled since I arrived.
So what’s next? Phase 2, of course! Further refinement and bug-fixing!
I know two of my New Year tasks already:
- Fix a minor cross-browser bug with SVG gradients (I found a promising solution while the switch was being flipped).
- Generate some fallback images, so any browser that doesn’t know what an SVG is can have a regular old JPG / PNG instead.
Right now though, i’m sat watching old movies and filling up on chocolate. As you should be too.