There was a picture my brother used to have. It was his name, with the letters surrounded by Gnomes, or Gnomes hanging off them. A personalised image. You see mugs and keyrings all the time, all the same pattern, just with different children’s names on them.
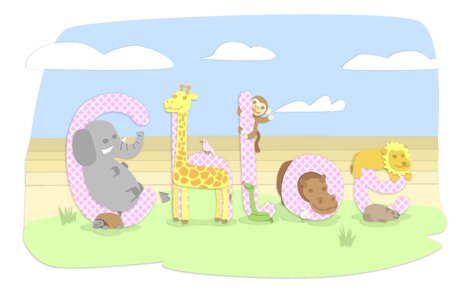
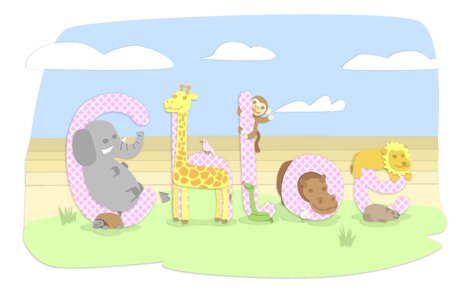
Consider the following image, which I have made, and which has taught me several things in its creation.

Chloe is my second cousin. Her father is from England, but she lives in South Africa, so the above image features animals from the region. Research: Obviously you won’t get a Koala in S.A., but you do get Penguins.
The image above has the animals at random. As H is not for Giraffe (shame, it fits the shape nicely), some educational folks might want the animal lined up with it’s corresponding letter. Restricting the region is just asking for trouble – there’s a lack of African animals beginning with X – but when considering the audience of this piece, do you line the animals up with their English initial, or their African name? In England it may be M for Monkey, but down there it’s A for Aap (pronounced ‘arpy). As a side note, this is also why most animals in pictures such as these aren’t fully entwined with their letter – you can’t fit a Wildebeest into a W without ruining it’s skeleton.
There is also efficiency. If you want a mix-and-match theme, so any name can be put together, you have to create images for all 26 letters. If you want lowercase letters (as above), you have to double that. Going worldwide could easily drive a man to madness, with accented letters, minor punctuation, cyrillic lettering, even hebrew or kanji to cater for, before you dared to assign the correct letter to an animal for it’s language.
No wonder all the ones i’ve seen are English and all in capitals.
I have the urge to try again, but with an overall less demanding theme… and not matching the initial.